Teuku.net - Hello, today I want make the tutorial about on how to fix eliminate render-blocking resources on blogger. If you are a blogger user, you might have encountered the issue of render-blocking resources that slow down your site speed and affect your SEO ranking.
Render-blocking resources are scripts, stylesheets, or fonts that prevent the browser from rendering the page until they are loaded. In this tutorial, we will show you how to identify and eliminate render-blocking resources on your blogger site using some simple steps. Let's get started!
What are Render-Blocking Resources?
Render-blocking resources are any resources that block the browser from rendering the page until they are loaded. These resources can be either external or internal, and they can be either synchronous or asynchronous. External resources are those that are hosted on a different domain than your site, such as Google Fonts, Google Analytics, or third-party widgets. Internal resources are those that are hosted on your own domain, such as your custom CSS or JavaScript files. Synchronous resources are those that must be loaded before the browser can continue parsing the HTML document, such as inline scripts or stylesheets. Asynchronous resources are those that can be loaded in parallel with the HTML document, such as deferred scripts or stylesheets.
Render-blocking resources can have a negative impact on your site performance and user experience, as they delay the time to first paint (TTFP) and time to interactive (TTI) metrics. These metrics measure how quickly the page becomes visible and usable for the user. The longer it takes for these metrics to improve, the more likely the user will bounce or abandon your site. Therefore, it is important to optimize your render-blocking resources and make your site load faster and smoother.
How to Identify Render-Blocking Resources?
The first step to fix eliminate render-blocking resources on blogger is to identify them. There are several tools that can help you with this task, such as Google PageSpeed Insights, Lighthouse, or GTmetrix. These tools will analyze your site and provide you with a list of render-blocking resources that affect your site speed and performance.
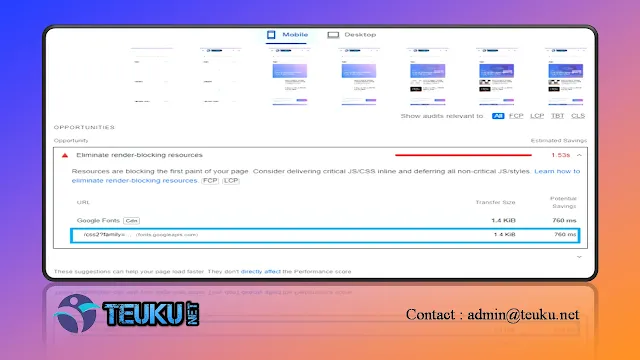
For example, if you use Google PageSpeed Insights, you will see a section called "Eliminate render-blocking resources" under the "Opportunities" tab. This section will show you the URLs of the render-blocking resources, their size, and their potential savings if you eliminate them.
To use Google PageSpeed Insights, simply enter your site URL in the input box and click on "Analyze". You will see a report with your site performance score and various metrics and suggestions. Scroll down to the "Opportunities" tab and look for the "Eliminate render-blocking resources" section. You will see something like this:
As you can see, this site has 8 render-blocking resources that add up to 0.6 seconds of delay in TTFP and TTI. These resources include external fonts, stylesheets, and scripts. To fix this issue, we need to eliminate these render-blocking resources or make them load faster.
How to Eliminate Render-Blocking Resources?
The next step to fix eliminate render-blocking resources on blogger is to eliminate them or make them load faster. There are different ways to do this depending on the type of resource and how it is loaded. Here are some common methods:
- Minify and combine your CSS and JavaScript files: Minifying means removing unnecessary whitespace, comments, and code from your files to reduce their size. Combining means merging multiple files into one file to reduce the number of HTTP requests. This will make your files load faster and reduce the blocking time. You can use online tools such as CSS Minifier or JavaScript Minifier to minify your files. You can also use plugins such as Autoptimize or WP Rocket to minify and combine your files automatically.
- Defer or async your JavaScript files: Deferring means telling the browser to load the script after the HTML document has been parsed. Async means telling the browser to load the script in parallel with the HTML document. Both methods will prevent the script from blocking the rendering of the page. You can use the defer or async attributes in your script tags to achieve this. For example, or . You can also use plugins such as Async JavaScript or WP Rocket to defer or async your scripts automatically.
- Inline your critical CSS and defer the rest: Critical CSS is the CSS that is needed to render the above-the-fold content of your page, which is the part of the page that is visible without scrolling. Inlining means embedding the CSS code directly into the HTML document instead of linking to an external file. This will make the CSS load faster and avoid blocking the rendering of the page. However, you should only inline the critical CSS and defer the rest of the CSS to avoid increasing the size of your HTML document. You can use online tools such as Critical CSS Generator or Penthouse to generate your critical CSS. You can also use plugins such as Autoptimize or WP Rocket (wordpress user) to inline your critical CSS and defer the rest automatically.
- Use a CDN for your external resources: A CDN (content delivery network) is a network of servers that deliver your content from the closest location to your user. This will reduce the latency and bandwidth of your external resources, such as fonts, images, or scripts. This will make your external resources load faster and reduce the blocking time. You can use services such as Cloudflare, Google Fonts, or Font Awesome to host your external resources on a CDN.
Conclusion
In this tutorial, we have learned how to fix eliminate render-blocking resources on blogger using some simple steps. We have learned what render-blocking resources are, how to identify them, and how to eliminate them or make them load faster. By doing so, we can improve our site speed and performance, and provide a better user experience for our visitors. We hope you found this tutorial helpful and informative. If you have any questions or feedback, please leave a comment below. Thank you for reading and see you again in another interesting article.